Workshop - Ghostbutton
Hier erfahren Sie, wie Sie mit Sites365 einfach einen Ghostbutton(auch Call-To-Action-Button genannt) anlegen können.
Klicken Sie auf einen Punkt um die Details zu erfahren:
Ghostbutton
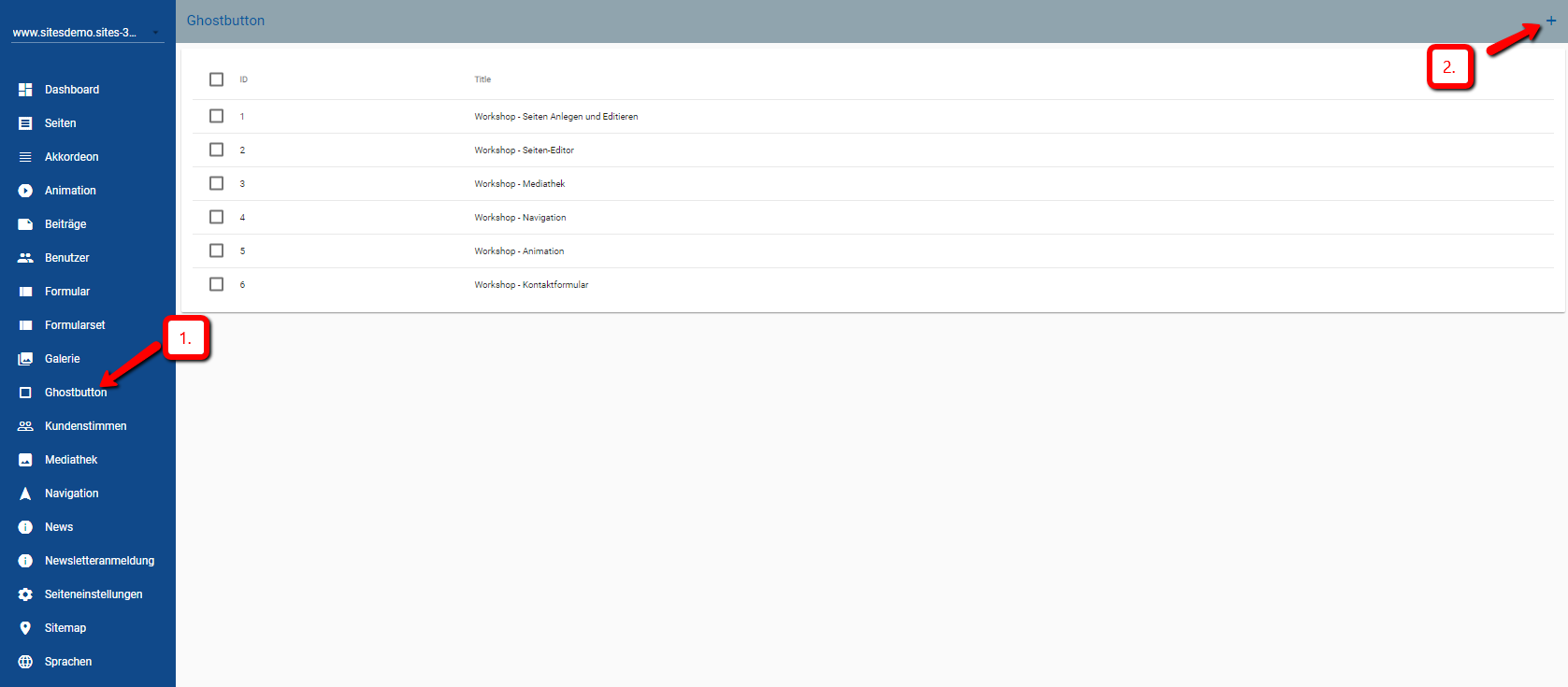
Um einen Ghostbutton hinzuzufügen, klicken Sie im Menü auf "Ghostbutton" und klicken Sie dann oben rechts auf das Plus-Symbol.
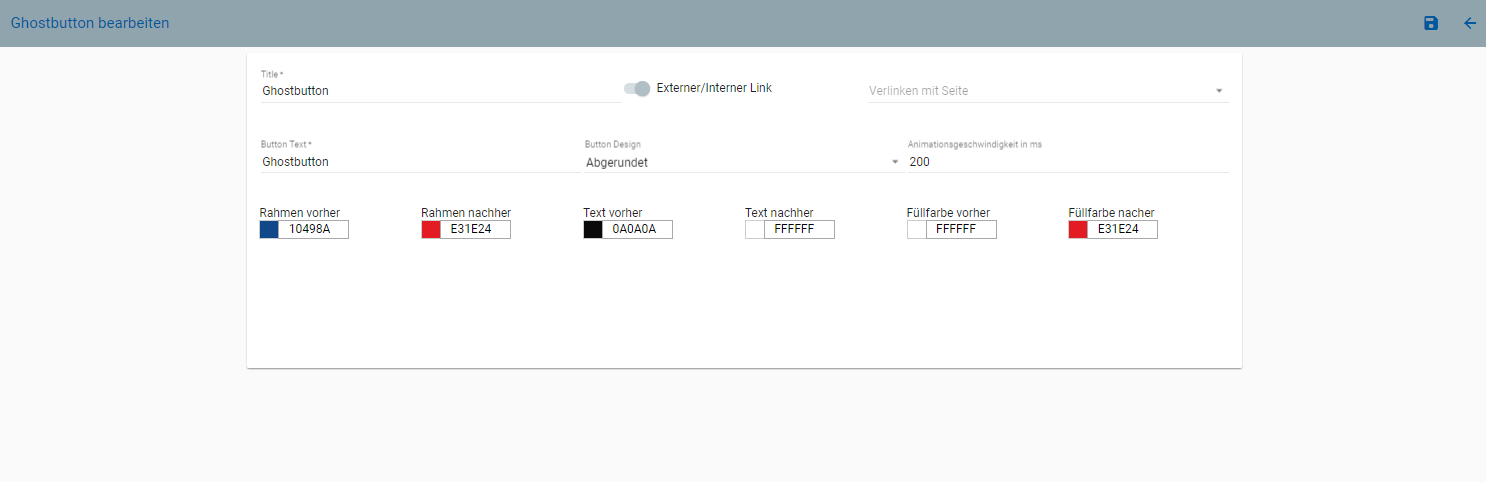
Geben Sie danach den Namen des Ghostbuttons ein.

Geben Sie den Button-Text ein und wählen Sie das Button-Design. Sie können zudem die Animationsgeschwindigkeit festlegen und die zu verlinkende Seite auswählen.
Für die Darstellung des Ghostbuttons können Sie die Farben des Rahmens, des Textes und der Füllung jeweils vor und während des Mouse-Over-Effektes festlegen.
Zum Abschluss klicken Sie oben rechts auf das Disketten-Symbol zum Speichern der Einstellungen.

Der Ghostbutton kann auf der Webseite einfach als Box eingefügt werden.
Mehr dazu erfahren Sie im Workshop - Seiten bearbeiten unter dem Abschnitt "Modul hinzufügen".
Als Modul wählen Sie Ghostbutton und dann den Namen des angelegten Ghostbuttons aus.
